Ch2 Download ແລະຕິດຕັ້ງ NodeJS + NPM ແລ້ວ Hello World

Download ແລະຕິດຕັ້ງ NodeJS + NPM ແລ້ວ Hello World
ໂຫລດ NodeJS ມາເລີຍທີ່ https://nodejs.org/en/download/
ຕິດຕັ້ງກໍງ່າຍຫລາຍ ພຽງແຕ່ next ໆ (ເນື່ອງຈາກມັນງ່າຍຫລາຍ ລຸງເລີຍຈະຂໍຂ້າມຂັ້ນຕອນນີ້ໄປ ໃຫ້ໄປອ່ານລິ້ງທາງລຸ່ມແທນ ຫະຫະ)
ເມື່ອຕິດຕັ້ງແລ້ວກໍລອງເປີດ terminal ແລ້ວພິມ node -v ກໍຈະຮູ້ວ່າຕິດຕັ້ງສຳເລັດຫລືບໍ່
node -v
v6.11.4 (ຜົນໄດ້ຮັບເປັນການສະແດງ Version ຂອງ node)
ເລີ່ມຂຽນໂປແກມ Hello NodeJS
1.ໃຊ້ editorທີ່ທ່ານຖນັດ ແລ້ວສ້າງໄຟລຂຶເນມາຊື່ວ່າ ch1_hello.js
ປ້ອນໂຄ້ດ ດັ່ງນີ້
const http = require('http');
http.createServer( (request, response) => {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello NodeJS\n by: LoungOS');
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
2.ບັນທີກເປັນ ch1_hello.js
3.ເປີດ terminal ລອງ Run ເບິ່ງເລີຍ
ພິມ
node ch1_hello.js
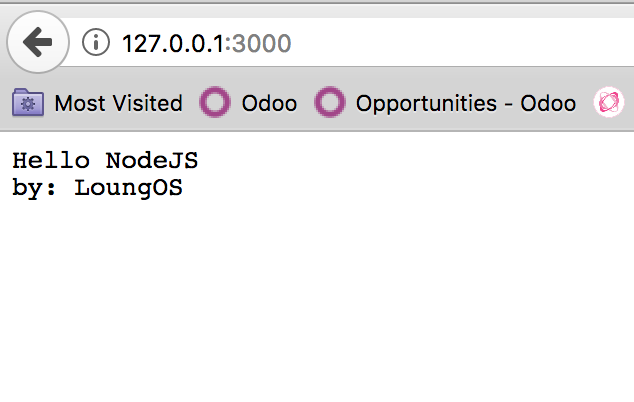
ຈະມີຂໍ້ຄວາມ Server running at http://127.0.0.1:3000/
4. ເປີດ browser ພິມ url ໃສ່ ເປັນ localhost:3000
ອະທິບາຍໂຄ້ດ
require ຄື ຟັງຊັ່ນທີ່ໃຊ້ຮຽກ library ຕ່າງ ໆທີ່ພັດທະນາໄວ້ແລ້ວ ທຽບໄດ້ກັບ C# using , Java import
const http = require('http');
ຮຽກໃຊ້ http ອອບເຈກທີ່ NodeJS ພັດທະນາໄວ້ແລ້ວ
http.createServer( (request, response) => {
}).listen(3000);
ສ້າງ http server ຂຶ້ນມາ ໂດຍເປີດ port 3000
response.writeHead(200, {'Content-Type': ‘text/plain'});
ເພີ່ມ http header 200 ເພື່ອກວດເບິ່ງ http request status completed
{'Content-Type': ‘text/plain’}
ຂໍ້ມູນໃນ body ເປັນແບບ text
response.end('Hello NodeJS\n by: LoungOS');
ສົ່ງສັນຍານໃຫ້ server ຮູ້ວ່າມີ header ແລະ body ສົມບູນ (200) ພ້ອມຂໍ້ຄວາມ Hello NodeJS
by: LoungOS
ແບບນີ້ຖືວ່າສຳເລັດການຕິດຕັ້ງແລະທົດລອງການ Hello World ແລ້ວ
ຮູ້ຈັກກັບ npm
npm ນັ້ນຈະຖືກຕິດຕັ້ງມາພ້ອມກັບ Node.js ເພື່ອເຮັດຫນ້າທີ່ຈັດການ package ເສີມຕ່າງ ໆ ບໍ່ວ່າຈະເປັນການຕິດຕັ້ງ application ຫລືການຕິດຕັ້ງ module ຕ່າງ ໆ ທີ່ເປັນ dependency ຂອງ application ພຽງເຮົາລະບຸຊື່ package ທີ່ຕ້ອງການຈະໃຊ້ ມັນກໍຈະໄປກວດສອບຊື່ package ນັ້ນໃນ registry ເມື່ອພົບແລ້ວ ມັນກໍຈະດາວໂຫລດ package ນັ້ນ ໆ ມາໃຫ້ເຮົາທັນທີ ນອກຈາກນັ້ນ ການນຳ application ທີ່ເຮົາຂຽນເອງໄປເພີ່ມໄວ້ໃນ registry ຂອງ npm ກໍສາມາດເຮັດຜ່ານ npm ໄດ້ເຊັ່ນກັນ
ສຳລັບວິທີໃຊ້ npm ນັ້ນກໍບໍ່ມີຫຍັງຍາກເລີຍ ພຽງເຮົາເປີດ Command-line Interface ຂຶ້ນມາ ແລ້ວເຂົ້າໄປຍັງ path ທີ່ຕ້ອງການຈະຕິດຕັ້ງ (ທີ່ຢູ່ຂອງ project ເຮົາ) ຈາກນັ້ນໃຫ້ພິມຄຳສັ່ງນີ້
npm install ຊື່ແພັກເກັດ (ໂຕຢ່າງ npm install express)
ພຽງເທົ່ານີ້ package ທີ່ເຮົາລະບຸກໍຈະຖືກຕິດຕັ້ງຮຽບຮ້ອຍແລ້ວ
ລິ້ງເພີ່ມເຕີມ ສຳລັບການຕິດຕັ້ງໃນ ວິນໂດວ, mac , linux
https://www.digitalocean.com/community/tutorials/how-to-install-node-js-on-ubuntu-16-04
http://blog.teamtreehouse.com/install-node-js-npm-windows
http://blog.teamtreehouse.com/install-node-js-npm-mac