ການຕັດແຖວດ້ວຍ CSS
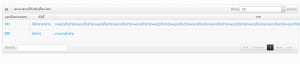
ເນື່ອງຈາກການສະແດງຜົນພາສາລາວໃນເວັບບາວເຊີ ຂ້ອນຂ້າງມີປັນຫາ ໂດຍສະເພາະເວລາທີ່ສ້າງເວັບ ແລ້ວ ໂຕຫນັງສືລາວ ສະແດງຜົນ ແລ້ວ ລົ້ນອອກມາ
ດັ່ງໃນຮູບ
ສຳລັບວິທີ ແກ້ແມ່ນບໍ່ຍາກເລີຍ ໃຫ້ເຮົາ ເອົາ CODE ລຸ່ມນີ້ໄປໃສ່ ບ່ອນ CSS file ແລະ ກຳນົດ ໃຫ້ຖືກວ່າຈະໃຫ້ມັນຕັດແຖວຢູ່ບ່ອນໃດ
-ms-word-break: break-all;
/* Be VERY careful with this, breaks normal words wh_erever */
word-break: break-all;/* Non standard for webkit */
word-break: break-word;-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
ໂຕຢ່າງ ໃນທີ່ນີ້່ຂ້າພະເຈົ້າຈະກຳນົດໃຫ້ ຕາຕະລາງ ແລະ ໃນຫ້ອງ td ມີການຕັດແຖວ
ແມ່ນກຳນົດດັ່ງນີ້
.table td {
-ms-word-break: break-all;/* Be VERY careful with this, breaks normal words wh_erever */
word-break: break-all;/* Non standard for webkit */
word-break: break-word;-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
}
ອະທິບາຍ: .table td ຫມາຍຄວາມວ່າ ຕາຕະລາງ ແລະ ໃຫ້ຖັນ ມີການຕັດຄຳ..
ຫລັງຈາກນັ້ນ ບັນທຶກ ແລະ ອັບໂຫລດ… ແລ້ວກໍລອງ refresh ຈະໄດ້ແບບນີ້
ຫມາຍເຫດ: ອັນນີ້ແມ່ນການຕັດແຖວທີ່ບໍ່ມີ rule ສະນັ້ນມັນຈະຕັດໃຫ້ ຕາມອາລົມຂອງມັນ..
ເປັນອັນວ່າຈົບພິທີ